
c. 配線
10.Mainのコンポジション・エディターに戻り、子ウィンドウを追加する。
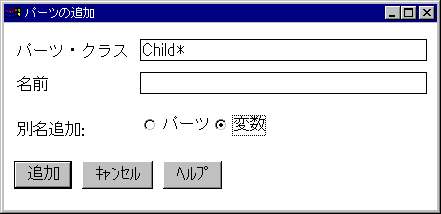
「オプション」->「パーツの追加」をクリックし、下図のように入力後、
変数にチェックし、「追加」をクリックする。

パーツChildを変数にするのは、ウィンドウをそのままMainの
コンポジション・エディター上に表示させないためである。
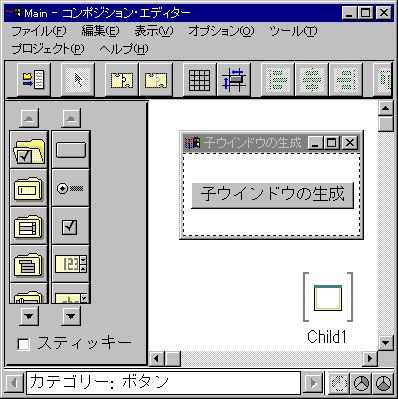
下図のようになるため、多くのパーツを追加するときには便利である。

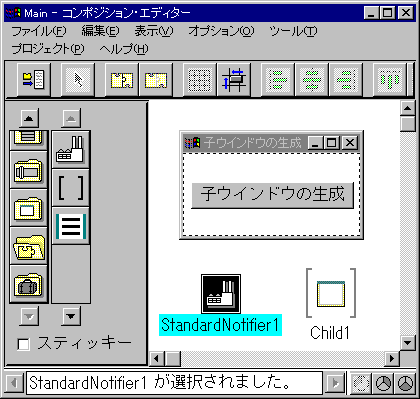
11.子ウィンドウのオブジェクトを生成するためのファクトリー・パーツを、
![]() アイコン、次に
アイコン、次に![]() アイコンをクリックし、
アイコンをクリックし、
下図のように自由形式面に配置する。

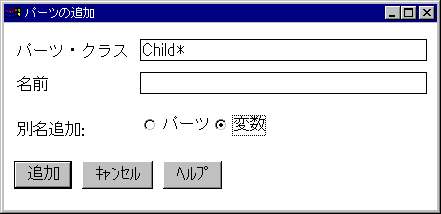
12.ファクトリー(StanderdNotifier1)を右クリックして、
ポップアップ・メニューを表示させる。
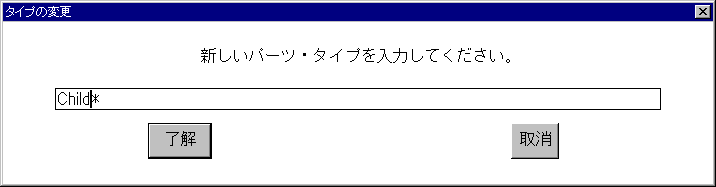
「タイプの変更」をクリックし、図のようにパーツ名Child*を入力し、
「了解」をクリックする。

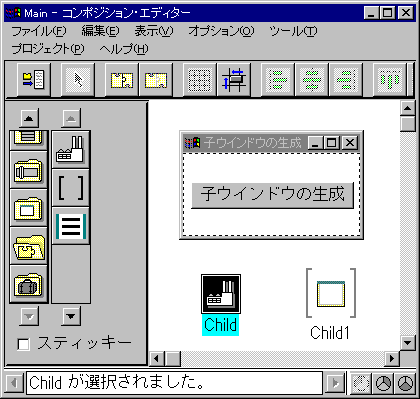
13.ファクトリー(StanderdNotifier1)をダブルクリックし、
わかりやすい名前(ここではChild)を入力する。

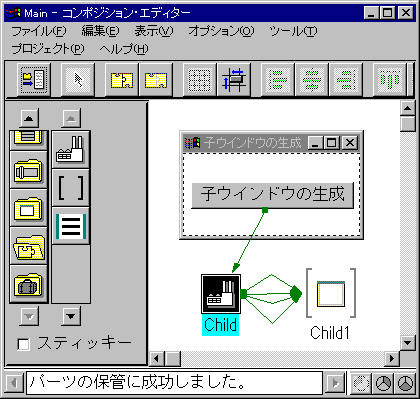
14.次のように配線する。

| No. |
接続元 |
接続先 |
コメント |
|
1 |
PushButton1 (buttonClickEvent, イベント) |
Child (new, アクション) |
オブジェクト Childの作成 |
|
2 |
Child (newEvent, イベント) |
Child1 (this, 属性) |
ファクトリー(Child)と 子ウィンドウ(Child1)を 同一化 |
|
3 |
Child (newEvent, イベント) |
Child1 (setForce, アクション) |
フォーカスのセット |
|
4 |
Child (newEvent, イベント) |
Child1 (showModally, アクション) |
子ウィンドウを モーダル表示 |
|
5 |
Child (newEvent, イベント) |
Child1 (deleteTarget, アクション) |
オブジェクト Childの削除 |
注意:同じパーツからの処理は接続した順番であるため、接続2から接続5の順番は
間違えないこと。
15.「ファイル」->「保管および生成」->「パーツ・ソース」をクリックする。
16.ファイル」->「保管および生成」->「パーツのmain()」をクリックする。
17.「プロジェクト」->「通常ビルド」をクリックする。
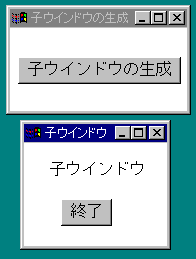
18.「プロジェクト」->「実行」をクリックする。