
1.パーツ化しない子ウィンドウの作成
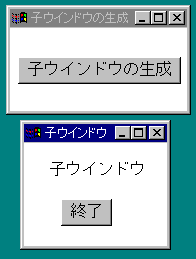
メイン・ウィンドウの「子ウィンドウの生成」をクリックすると、
子ウィンドウが現れるプログラムを作成する。(図)
a. ビジュアル・パーツの作成
1.エクスプローラ等でChildWindow1用のフォルダーを作成し、
プロジェクトChildWindow1を作成する。
2.エクスプローラ等でChildWindow1.iwpとChildWindow1.iwo以外のファイルを
削除する。
(WorkFrameプロジェクトでは、ChildWindow1.iwoだけが表示される。)
3.ビジュアル・ビルダーを起動させる。
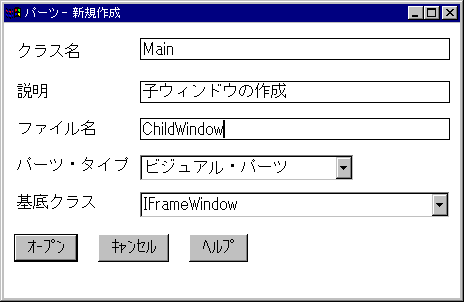
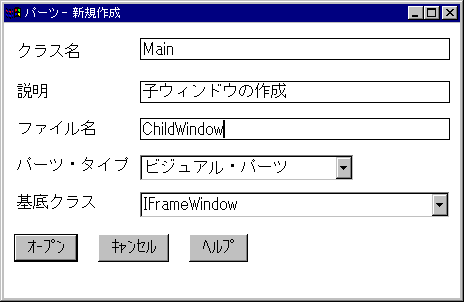
4.「パーツ」->「新規作成」をクリックし、新規作成のウィンドウを開く。
下記のように入力する。

5.下記のようにパーツを配置する。

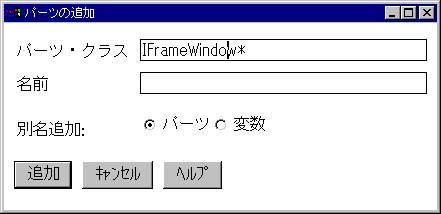
6.「オプション」->「パーツの追加」をクリックし、下記のように記入し、
IframeWindowパーツを追加する。

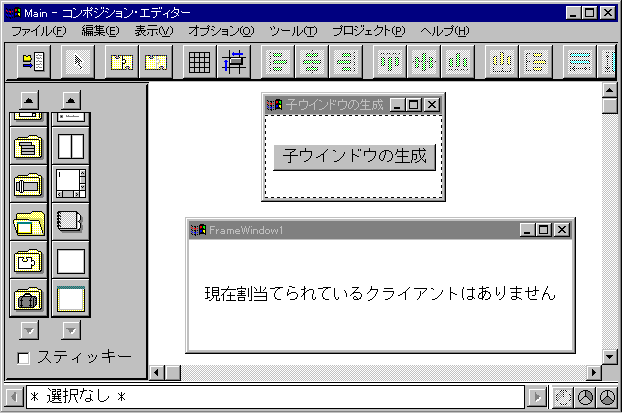
7.下図のように自由形式面にIFrameWindow1(子ウィンドウ)を貼り付ける。

8.IFrameWindow1(子ウィンドウ)には、キャンバス(canvas)が貼り付けられてない。
![]() アイコンをクリックし、キャンパス
アイコンをクリックし、キャンパス![]() アイコン(ICanvas)をクリックして、
アイコン(ICanvas)をクリックして、
FrameWindow1の「現在割当てられているクライアントはありません」が
書かれているところでクリックする。

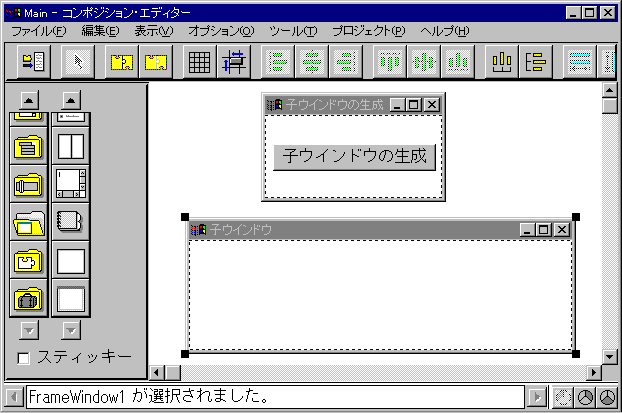
ここで、FrameWindow1の名前を「子ウィンドウ」に変更した。
9.下図のように子ウィンドウにパーツを貼り付ける。

10.次のように配線する。
| No. |
接続元 |
接続先 |
コメント |
|
1 |
PushButton1 (buttonClickEvent, イベント) |
子ウィンドウ FrameWindow (showModally, アクション) |
子ウィンドウの表示 |
|
2 |
子ウィンドウ PushButton1 (ButtonClickEvent, イベント) |
子ウィンドウ FrameWindow (close, アクション) |
子ウィンドウの終了 |
11.「ファイル」->「保管および生成」->「パーツ・ソース」をクリックする。
12.「ファイル」->「保管および生成」->「パーツのmain()」をクリックする。
13.「プロジェクト」->「通常ビルド」をクリックし、実行ファイルを作成する。
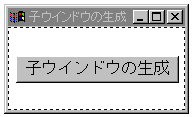
14.「プロジェクト」->「実行」をクリックし、プログラムを実行させる。(図)
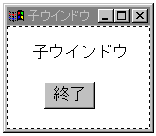
15.「子ウィンドウの生成」ボタンをクリックすると、
下図のように子ウィンドウが現れる。