
Canvas7の使い方
〜起動と初期設定〜
まず、Canvas7を起動して下さい。デフォルトで開く[新規作成_1]を閉じましょう。
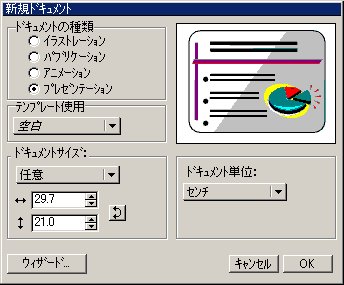
次に、メニューの[ファイル(F)]-[新規作成 Cnrl+N]を選び、右のようなWindowが開きます。
| ドキュメントの種類:プレゼンテーション テンプレート使用:空白 ドキュメントのサイズ:任意 (横:29.7 縦:21.0) ※A4横でも良い ドキュメント単位:センチ と設定して、OKを選択します。 ここで、横長に設定するのは、パソコンを用いた発表をする場合、 パソコンのモニタは横長で表示するためである。 また、A4(29.7×21.0)にしているのは、 描いた図を最適にプリントアウトすることができるために、 そのように設定します。 研究室にあるコピー用紙は、A4(29.7×21.0)です。 |
 |
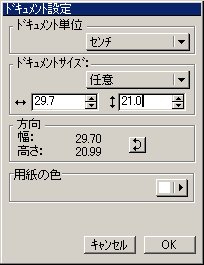
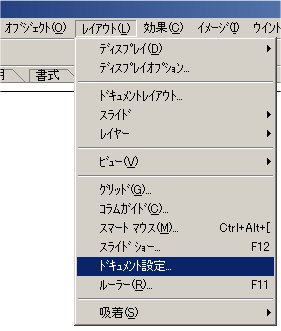
| なお、この設定は、後からでも設定変更をする事ができます。 [レイアウト(L)]-[ドキュメント設定]を選択し、設定を変更します。  |
 |
〜図を描く (基礎編)〜
| とりあえず線・四角・円などを書いて、 次に、枠線の太さを変更してみましょう。 右にあるものがツールボックスです。 Shiftキーを押しながら書くと、 線の場合は、直線になり斜めに書くと45度ずつ変化します。 四角形の場合は、始点を基準に正方形になります。 円の場合も同様です。 Shiftキーを押さずに書くと、 線はただの線に、四角形は長方形に、円は楕円になります。 その後からShiftキーを押しながら書くと、 等倍で、書いた図が変化します。 以上で基本となる図は書けます。 |
 |
≪ショートカットキーについて≫ 図を書く時に必要と思われる ショートカットキーを以下に記します。
|
〜図を描く (応用編)〜
Canvasには、あまり基本や応用なんてものはないと思うのですが、
誰が書いても、意外と大した図でもないのに書くのが遅いのが特徴です。
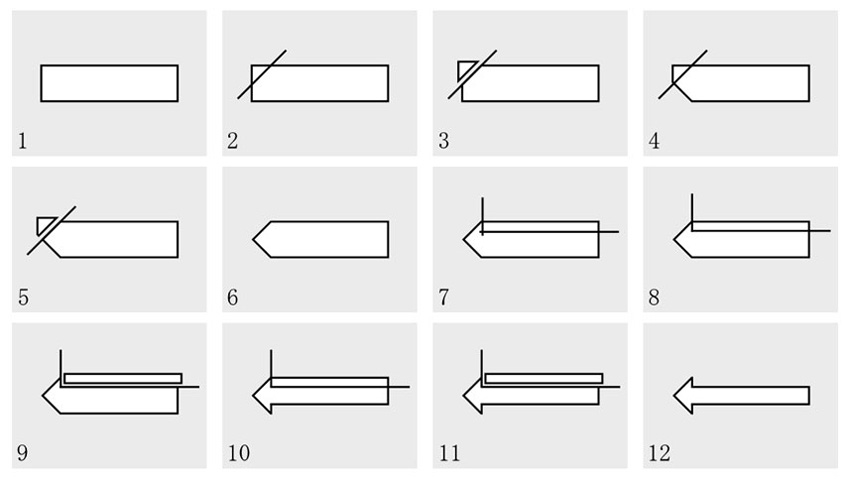
≪サンプル1≫
何故か、みんな無駄に直線で図を書いているのが印象的なので、
直線をつなげるやり方以外で、矢印を書く方法を下に示します。

| ■Sample1の作成手順 | ||||||||||||||||||||||||
[ Sample1(Canvas7 File)をDownload:20.9KB ] - [ 統合パレット(スライス) ] - [ 整列パレット ] |
||||||||||||||||||||||||
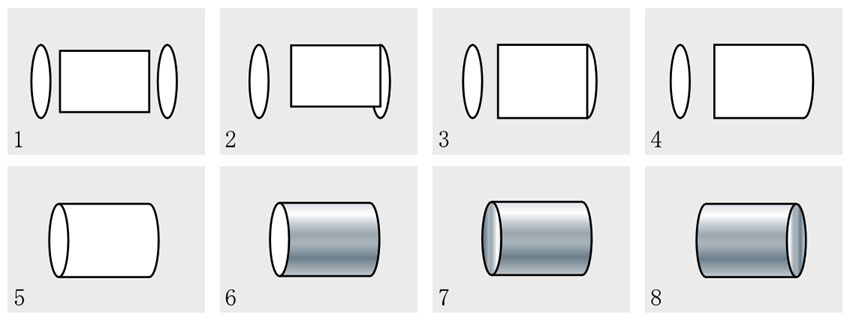
≪サンプル2≫
円柱を書く方法を下に示します。

| ■Sample2の作成手順 | ||||||||||||||||
[ Sample2(Canvas7 File)をDownload:19.1KB ] - [ 統合パレット(追加) ] - [ 整列パレット ] |
||||||||||||||||
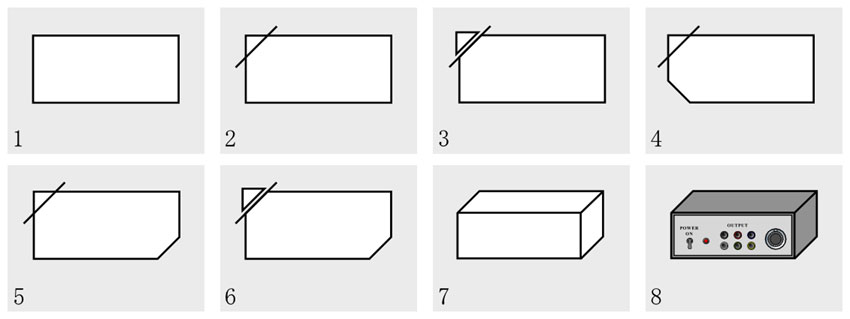
≪サンプル2≫
立体的な箱を書く方法を下に示します。

| ■Sample3の作成手順 | ||||||||||||||||
[ Sample3(Canvas7 File)をDownload:27.4KB ] - [ 統合パレット(スライス) ] |
||||||||||||||||
以上で、大体の図を書くための流れはつかめるハズです。
Sampleは、Canvas7 Fileです。
Sample1つを書くのにかかる時間は、30秒ぐらいで書けるハズです。
試しに書いてみて下さい。
書いた後は、オブジェクトのアレンジをしてみて下さい。
(最)前面に移動、(最)背面に移動などを適当に・・・。
